2020
Bharat
Product Design, UX/UI Design
Lead UX/UI Designer

The client came to Fervor looking to create a new kind of scientific database. One that wasn't locked behind a university email and took a PhD to understand. They wanted a site that made it easy to find out what the general scientific consensus is on current topics in science news.
Design a database-style website that is as visually interesting as it is intellectually informative.
Art Direction
Identity, web, & infograph design
Animation
Client communication
Developer handoff
Initial research was conducted on similar database websites to gain empathy for users and understand what type of structure, layout, and functionality is typical of that type of site. We wanted to identify what worked and what didn’t in order to design a better experience.
We identified key elements where we could improve upon the design and functionality of a database style website.

We also studied how other websites approached data heavy topics to determine how/if design treatment impacted our ability to understand the data being presented.

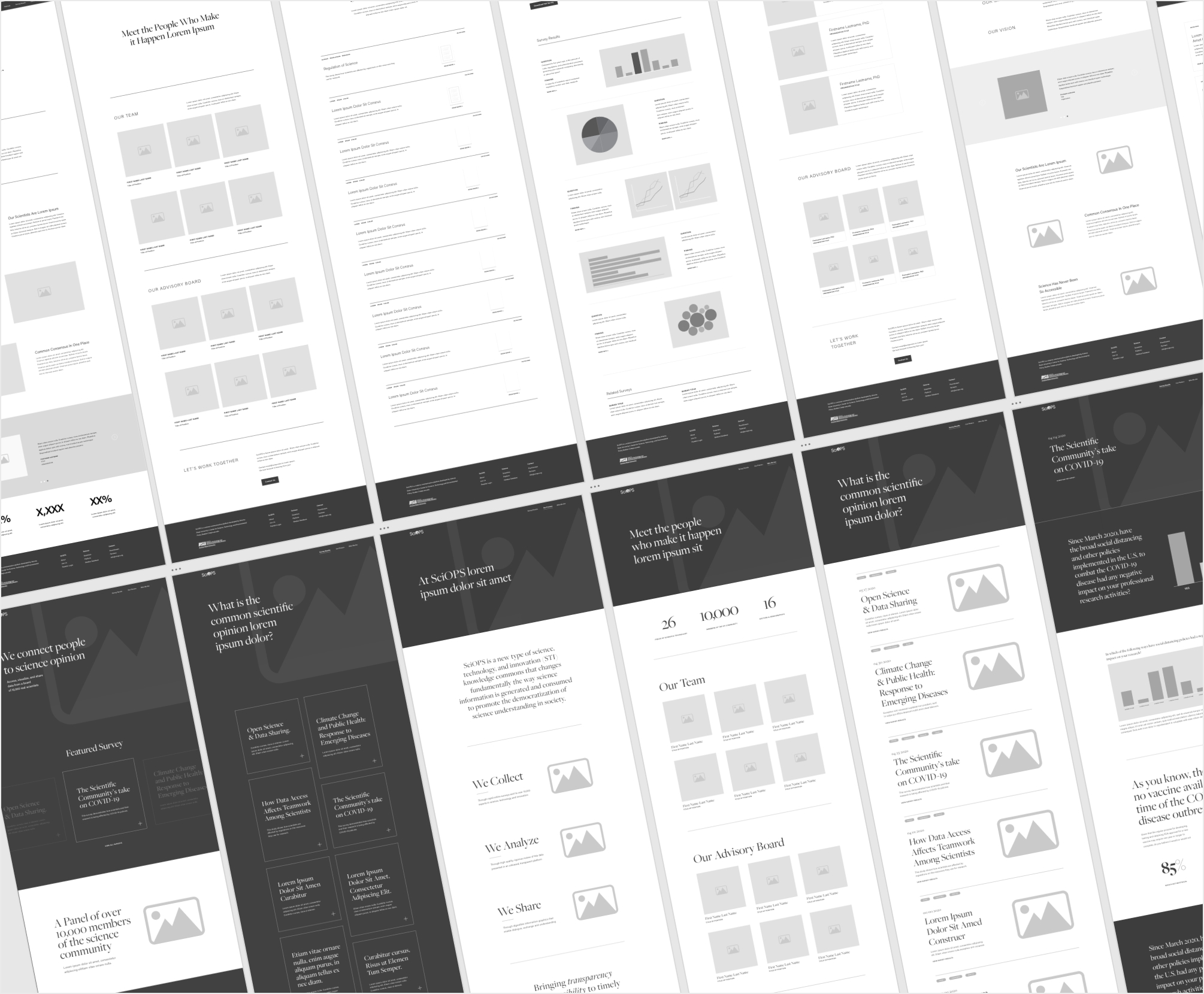
We simplified the site's initial structure by combining similar information onto single pages and renamed menu items to make the navigation more intuitive.
We knew from our research that the survey overview and individual survey pages were where drop off could occur. We explored a variety of layouts for those two pages in wireframes to determine which type of layout would create an easy and engaging user experience.

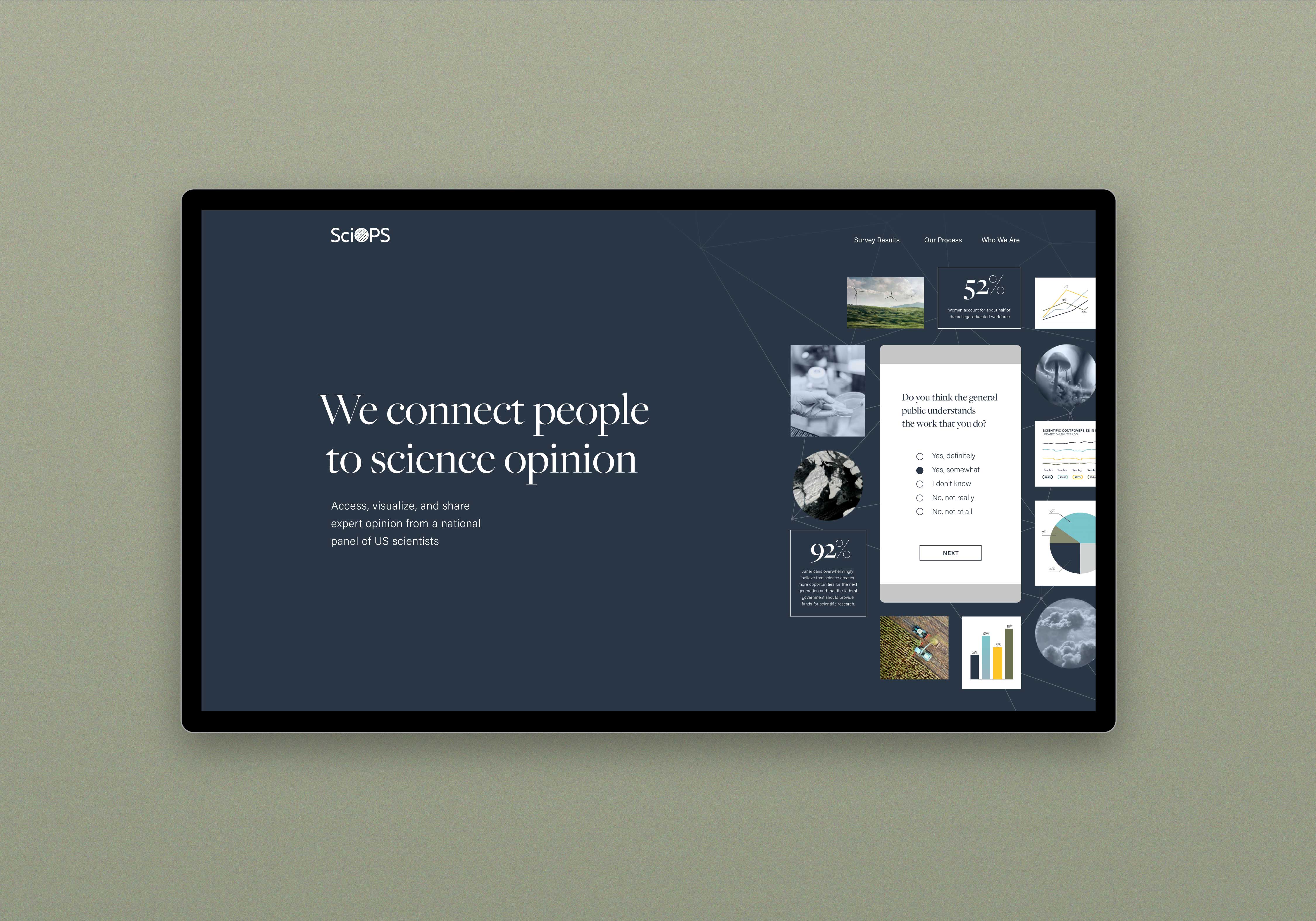
SciOPS design system aims to make complex information approachable and beautiful. This is achieved through the use of more humanistic elements, such as a serifed typeface and organic animated graphics that infuse the site with life and personality.
The SciOPS logo blends visuals from data and science to represent the vast amount of information collected to bring forth a unified consensus.
Two contrasting typefaces were chosen for both their aesthetic appeal and readability at small scales.
The color palette was derived from ASU’s secondary palette with the hues adjusted to reflect a more sophisticated approach.
For the infograph design, we decided to opt for a style that was minimal yet colorful. Oversized numbers were added to make the graphic quickly scannable.
Three icons were designed and animated to visually represent the process that the SciOPS follows to collect, analyze and share their data.

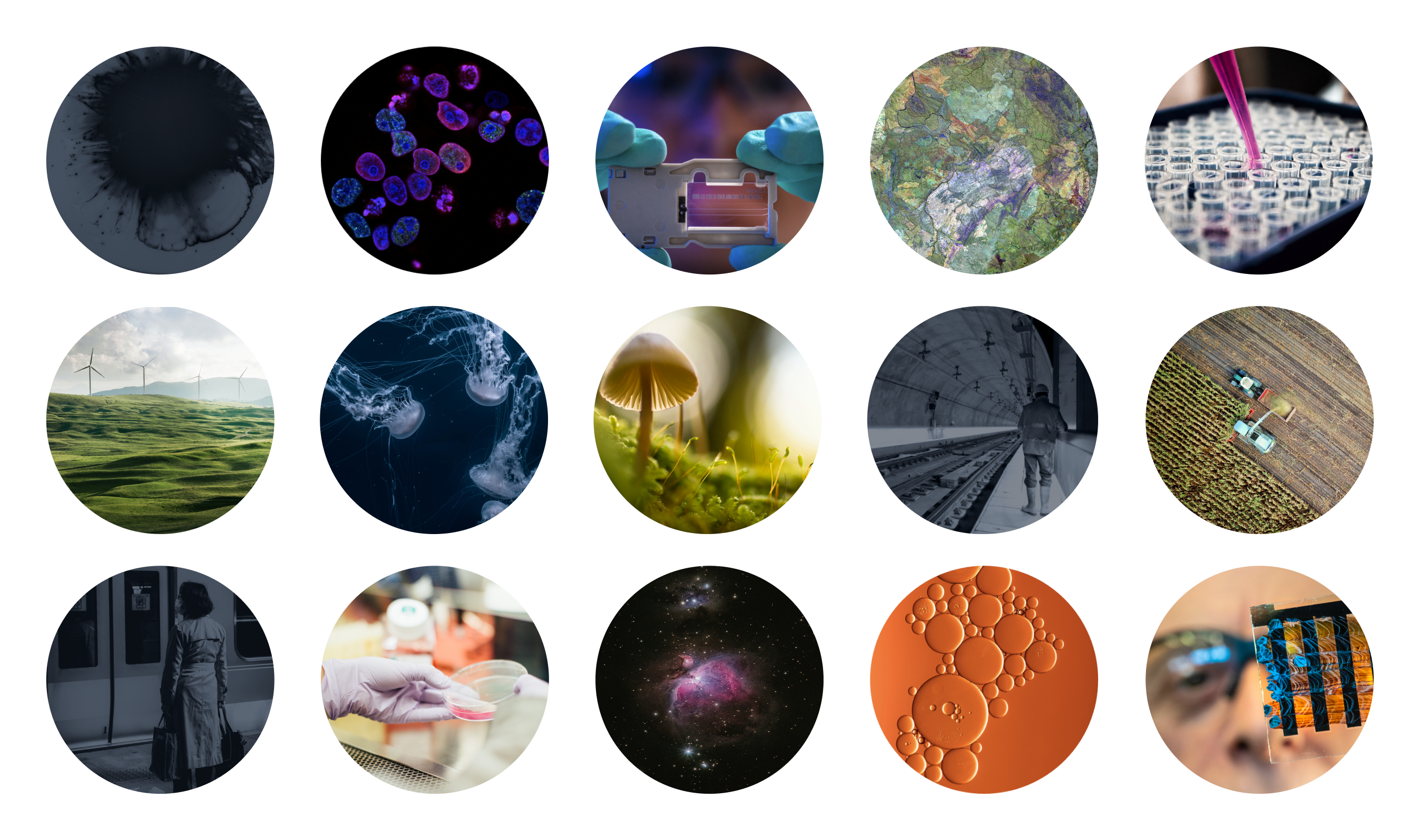
A photo specific treatment was developed and used on key images throughout the site to create a distinct visual style for the site and darken images so that text could be added on top.

By focusing on the quality of information instead of the quantity and approaching the design and UX with careful consideration of the end user, we were able to design a website that makes discovering and understanding the scientific community's opinion on relevant issues a straightforward and engaging experience.
